こんにちは。Web漫画を描き続けてもうすぐ8年の七海です。
漫画をちまちま描いていますが、その中でもっとも面倒なのがペン入れの後に消しゴムをかける作業だと思っています。
漫画の消しゴムかけは本当に地獄です。(※個人の感想です)
腕が疲れるし……
大量の消しカスの掃除が大変だし……
「もう消しゴムかけ嫌だ!」と苦悩していたときに、ずいぶん昔にどこかで見聞きしたことを思い出しました。多分なにかの教本と、インターネット上の呟きでした。
「水色の線はモノクロ印刷に出ないから、水色の鉛筆で下書きするといいよ。消しゴムかけなくていいから」(口調は適当です。大体こんなこと言ってた)
実際、水色の鉛筆やシャーペンを使って原稿描いてるプロの漫画家さんもちらほらいらっしゃいます。
アマチュア漫画描きの私は、上の言葉を思い出して、疑問を抱きました。
長らくの疑問でしたが、先日水色のシャーペンを買ったので、みずから検証してみることにしました。
消しゴムかけが辛い漫画描きのみなさん、必見です。
とりあえずいつものように漫画を描く
今回は検証のため、1ページだけのネタ漫画をがさがさっと描きました。

内容は気にしなくてOKです。
内容は気にしなくてOKです!(大事なことなので二回言いました)
下書きは水色のシャーペンで描いて、わざと消さずにおきます。
拡大するとこんなです。

【1/17追記】今回使用した水色のシャーペンは、「カラーシャープ カラーイーノー 0.7mm 【ソフトブルー】HCR12RSL7」です。
【2023.9.4追記】上記のシャーペンは販売終了した模様です。現在はべステック様の「ソーラインコミック」というペンを使っております。
漫画の原稿をスキャンする
スキャナーを使い、漫画の原稿をPCに読みこみます。
設定は「書類向け」「8bitグレー」。解像度は「600dpi」。
今回はこのへんの説明は省きますが、とりあえずカラーではなくグレー(グレースケール)でスキャンしましょう。
グレーで読みこんだ原稿がこちら。

拡大するとこう。

うっすら灰色の線が見えます。こやつが水色で下書きした線です。
ちゃんと読みこまれました(笑)
5年以上前に買った安めのスキャナーですが、なかなか優秀です。さすがEPSON。
さて、下書きの線が読みこまれてしまいました。
しかし、あきらめるにはまだ早い。デジタル技術を使って加工すれば、このうっすいグレーの線を消せる見込みは十分にあります。
ということで、ここからは画像編集ソフトを使って、この線をふっ飛ばしていきたいと思います。
スキャンした漫画を画像補正する
スキャンした漫画を見てみると、下書き線が残っているだけではなく、画像全体がぼやけて見えます。これをもうちょっとはっきりさせましょう。
今回使うソフトは「Photoshop CC 2018」です。
が、Photoshopはぶっちゃけお高いです。
無料で提供されているソフトの中にも画像補正の機能が備わっているものがあるので、Photoshopを持っていない人はそちらを使うのがよいです。
個人的おすすめは「メディバンペイント Pro」です。Proとついていますが無料です。
ではでは、画像補正していきましょう。
今回は、白と黒をはっきりさせて、中間のグレーの線はサヨナラするイメージでいきます。
トーンカーブで白黒はっきりさせる
画像補正の機能は結構種類があります。「明るさとコントラスト」「レベル補正」「トーンカーブ」等々。
今回やりたいことは「明るさとコントラスト」「レベル補正」でも可能ですが、今回はトーンカーブを使います。
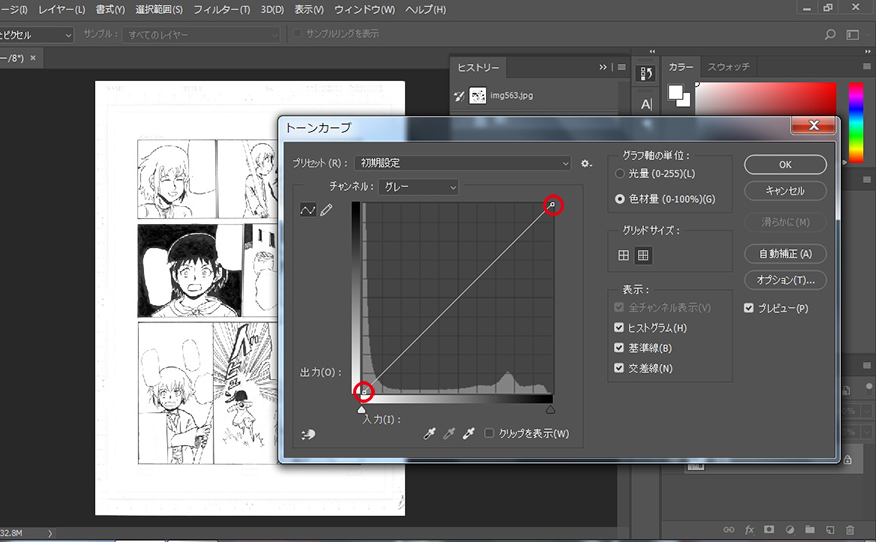
Photoshop CCの場合、「イメージ」>「色調補正」>「トーンカーブ」をクリック、クリック、そしてクリック。
すると関数のグラフみたいなものが出てきます。関数のグラフの線を上げたり下げたり曲げたりして、明るさ、コントラスト、色のバランスなどを調整していくのがトーンカーブです。
とっても奥深く、それゆえに使いこなすまでに時間のかかる機能です。(私もまだ使いこなせていません)
が、今回に限っては、操作はとっても簡単です。
グラフの線の両端に、二つ四角があります。(画像の赤丸のところ)

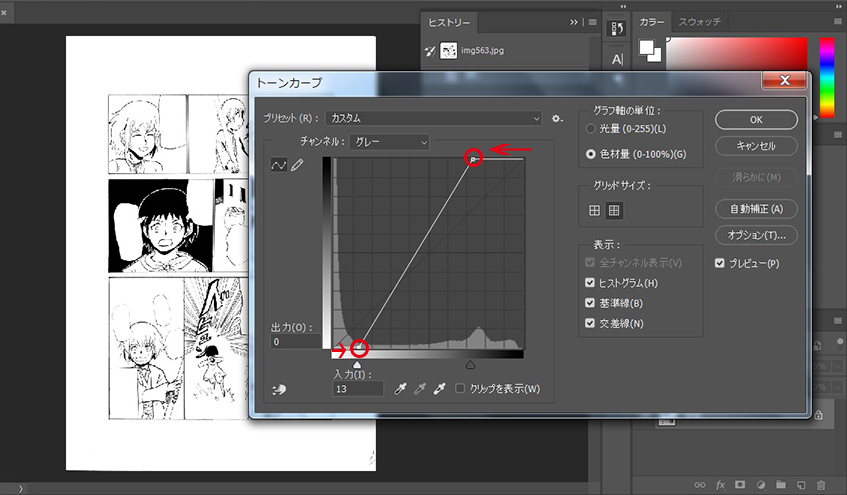
この四角を、それぞれ矢印の方向に動かします。

すると線が濃くなり、紙の白が強くなったのが分かるかと思います。
この四角を少しずつ左右に動かして、納得いくまで調整します。
こんな感じになりました。

グレーの線、ふっ飛びました。
水色の下書きを消しゴムで消さなくても、ここで消すことができました!
これで消しゴムかけから解放されますね!
モノクロ2階調にする
この項目はおまけです。
今は画像が白、黒、グレーの3色からなっていますが、これを白、黒2色の世界にしておきます。
画像を少しでも軽くするため&トーンのモアレを防ぐための処理です(トーンのモアレについては今回は解説を省きます)。
「イメージ」>「色調補正」>「2階調化」とクリックしていくと、「しきい値」というウィンドウが表れます。
だいたいデフォルトの値でOKですが、細めの線で描いているときは数値を上げてもいいかもしれません。
そしてOKを押すと、白黒の世界になります。
今回は見ためを2値っぽくしただけで、カラーモードはグレースケールのままです。
カラーモードで画像じたいを2値化するのが「2値化」という意味では正しいです。
が、そうするとメディバンペイントに原稿をコピー・貼り付けしたときに白黒反転するという謎現象が起きるため、今回は2階調化の機能を使っています。
画像の2値化は仕上げの最後に行います。
仕上げ:2値化とトーンと文字入れ
仕上げです。おまけのさらにおまけです。
原稿が白と黒になったので、メディバンペイントの漫画原稿ファイルにコピー&ペーストします。
「レイヤー」>「変換」>「1bitレイヤーに変換」で画像じたいを2値化します。
そして、細かな加工をして文字を入れて完成です。
完成版。

内容は気にしなくてOKですよ!(3回目)
下書き線の名残はどこにもありません。デジタルってすごいですね。
なお、今回はスクリーントーンをデジタルで貼りました。
アナログ原稿を描く段階で貼る場合は、その場所だけでも下書きを消しておくと無難です。
スクリーントーン
スクリーントーンは、網点や模様が印刷された薄いシールです。漫画でグレーや柄を表現するのに使われます。今回でいうと少年の服とか一コマ目の背景とかです。
補足という名の宣伝
今回の1ページ漫画の題材となった小説を、WEB公開始めました。
中東風ファンタジー。少年漫画っぽい、と作者は思っているようです。
※漫画でいう「第1話」は、だいたい序章3の終わりらへんです。
【追記】2021年10月31日に完結しました。大長編になりました。
まとめ
今回は長めの記事になりました。お疲れさまでした。
ここまで読んでくださって、ありがとうございます。
- 水色で漫画の下書きをして、消さずにスキャンした場合、スキャン時には読みこまれる。
- 読み込まれた線は、画像補正で消すことができる。
原稿を描くのは手書きで、仕上げはデジタルという方におすすめの方法です。
消しゴムかけに悩む漫画描き仲間さんたちの、お役に立てれば幸いです。
記事を締める前にひとつ補足を。
現在は、印刷機器の性能向上等の理由から、必ずしも水色の線が印刷に出ないとは限らないようです。
消しゴムをかけたくない場合、トレース台を使うのがもっとも安全かもしれません。
それでは、今回はこの辺で。
七海でした!